パソコンのブラウザでyoutubeで動画を開いた場合、通常は今見ている動画の右側に関連動画が表示されます。
関連動画は、別の投稿者の動画が表示される、全く関連しない動画や不快なサムネイルの動画が表示される、など必要な動画だけを見たい私は、これを目にしただけでも疲れます。
そのため、右側の関連動画を表示させないプログラムを書いて(StylusでCSSを書いて)対処していました。
しかし、先月から突然、動画の下側に関連動画が表示される場合が何度か出てきました。
調べても原因がわからず、気づいたら動画の右側に関連動画が表示される状態に戻っていることもあります。
今回は、youtubeの動画の下に関連動画が表示された場合の対処法について書いています。
一度ブラウザを閉じて再度その動画を開く
対処法として簡単なのはこの方法だと思います。
ブラウザ(Chrome、Egdeなどネットを見ているアプリ)をいったん閉じて、再度開きます。
動画の下に関連動画が表示される原因はわからないままですが、毎回起こる現象ではないため再起動すると元に戻っている場合があります。
上記でうまくいかない場合は、ブラウザに保存されているクッキーやサイトの閲覧データ・キャッシュなどを一度全部削除してから再起動します。
あるいは、パソコン自体を再起動するのもいいかと思います。
ネット関連のトラブルは、ブラウザやパソコンの再起動で解決することもあるため、一度試してみていいと思います。
あとは、時間をあけて再度見たら元に戻っていた、ということもあります。
Stylusで非表示CSSを書く
再起動でもうまくいかない場合の対処法は、Stylusで関連動画が下に現れた場合に非表示にするCSSを書くことです。
使っているfirefox、Chrome、EgdeなどのWebブラウザに拡張機能「Stylus」を追加します。
拡張機能とは、もともとのブラウザに設定されていない機能を追加することで、ブラウザをカスタマイズできる機能です。
感覚的には、スマホに必要なアプリを追加していくイメージで、ブラウザに必要な機能を追加することができます。
ブラウザの拡張機能やアドオンの項目で新しい拡張機能を探すこともできますし、ネットで検索して直接追加することもできます。
使用ブラウザに合わせて、下記リンク先からStylusを追加します。
firefox版

Chrome版
なお、ブラウザがEdgeの場合、Chrome版を追加することができます。
EdgeでChromeの拡張機能を追加する方法は下記を参照ください。
Stylusの機能は、CSSというネット上の表示に関するプログラムを書くことで、ネット上の表示を自分好みに設定できる、というものです。
ブラウザに追加したStylusのアイコンをクリックします。

アイコンがない場合は、下図のパズルピースのアイコンを押して設定すると表示されます。

アイコンを常時表示させたい場合は、下記を参照ください。
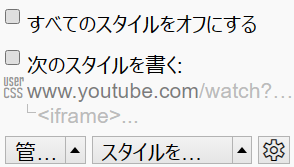
そして、表示されるメニューの左下にある「管理」をクリックします。

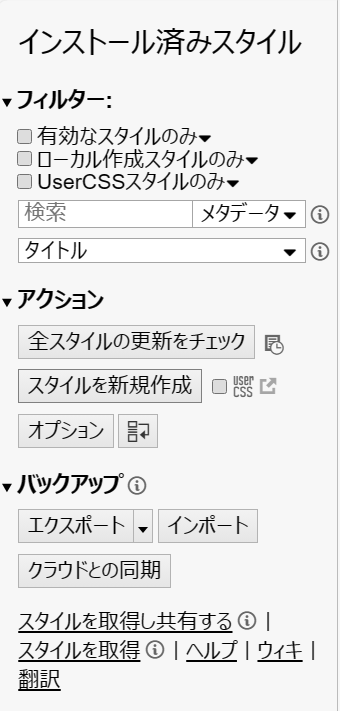
すると、ブラウザで管理画面のタブが開き、左側に下図のようなメニューが出てきます。
(実際には右側に過去に書いたCSSの一覧があるのですが、省略しています)

このメニューの真ん中にある「スタイルを新規作成」をクリックします。
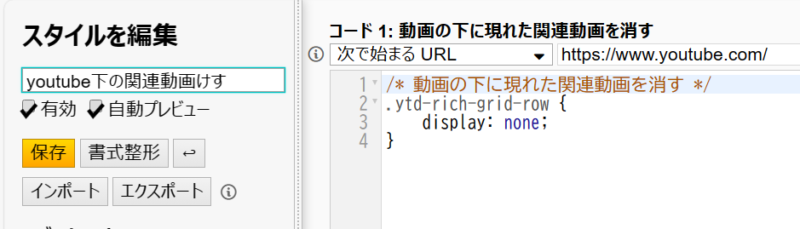
コード(CSS)を書く「スタイルの編集」画面になったら、下の情報を入力(コピペ)します。
・左側「スタイルを編集」の下のタイトル
自分がわかる名前を自由に記入してください
・右側
「すべて▼」を「次で始まるURL」に変更し、右の枠に「https://www.youtube.com/」
その下の広い枠は下のものをコピペします。
/* 動画の下に表示された関連動画を消す */
.ytd-rich-grid-row {
display: none;
}入力後は下図のようになります。
あとは、「保存」を押して完了です。

これで見ている動画の下に関連動画が表示されなくなります。
ただし、「.ytd-rich-grid-row」は、動画投稿者のチャンネルの動画一覧と同じクラス名(表示エリアの名前)のようで、このCSSをオンにしていると、チャンネルの動画一覧も非表示にされてしまうので注意が必要です。
また、見ている動画の下のエリアを非表示にするため、通常の画面である「右側に関連動画・下側にチャンネル名や動画説明」という状態でこのCSSをオンにしていると、チャンネル名や動画説明は非表示にされてしまいます。
そのため、ほかのyoutubeの要素の非表示と同じスタイルに書くのではなく、別のスタイルに書いてオンとオフを切り替えできるようにするのがいいでしょう。
わたしは、コメント欄などほかの要素を非表示にするスタイルとは別にこのCSSを書いて、切り替えできるようにしています。
切り替えの方法は、Stylesアイコンをクリックして、書いたCSSのタイトルのチェックボタンを外すとオフにできます。
チェックの入っていない・文字の薄いものがオフになったものです。
また、「すべてのスタイルをオフにする」で全部のCSSをオフにすることもできます。

なお、サイト上で表示エリアのクラス名(表示エリアの名前)が変わった場合など、自分で都度非表示するためには、ショートカットキー「F12」や右クリック「調査」で表示エリアを探して、それを {display:none;} で非表示にします。
おわりに
youtubeの動画の下に関連動画が表示された場合の対処法について書きました。
- ブラウザを再起動する
- Stylusで非表示CSSを書いて、オンオフ切り替える
原因がわからず、気づいたら関連動画が右に戻っていることもあるため、現在とりあえずできる応急処置としてはこれがいいかなと思います。