数日前から、グーグル検索をした際に、検索した言葉に対して、「#(検索した言葉)を含む投稿」という検索結果が表示されるようになりました。
これは、「#(ハッシュタグ)」がついていることから、SNSでのタグ付けを意識して検索できるようにされたものだと思われます。
「#~を含む投稿」での表示には、X(旧twitter)やインスタグラムなどSNSが表示されています。
しかし、わたしのようにWebサイトは文章でしっかり読みたい・感情を煽るSNSを見ない人にとっては、最初にSNSが表示されるのは疲れてしまいます。
今回は、グーグル検索で「#~を含む投稿」を非表示にする方法について書いています。
Stylusで非表示にするCSSを書く
Webを見ていて見たくないものがある場合は、ChromeやEdge、FirefoxなどのWebブラウザの機能を使って非表示にします。
具体的には、Webブラウザの拡張機能(アドオン)に「Stylus」を追加し、これにCSS(サイトの見た目を指定するプログラム)で表示しなくなるような文章を書いて保存します。
ネットで見たくないものは、広告ブロッカーの機能を使うかStylusで非表示のCSSを書くことで、基本的には見ないようにすることができます。
ちなみに、Stylusを追加して非表示にさせる方法は、過去に書いたことがあります。
Stylusの入手方法から基本的な使い方は、下記ページを参照ください。
非表示にするCSS
Stylusの追加ができている場合、ブラウザに表示されているStylusのアイコンを押すと、Stylusのメニュー画面が表示されます。
そのメニュー画面の左下に「管理」ボタンがあります。
「管理」を押すとブラウザで管理画面のタブが開きます。
画面の左側にメニュー、右側にこれまで作成したCSSのリストが表皮されます。
左側メニューの真ん中ににある「スタイルを新規作成」をクリックします。
コード(CSS)を書く「スタイルの編集」画面になったら、下の情報を入力(コピペ)します。
・左側「スタイルを編集」の下のタイトル
自分がわかる名前を自由に記入してください
・右側
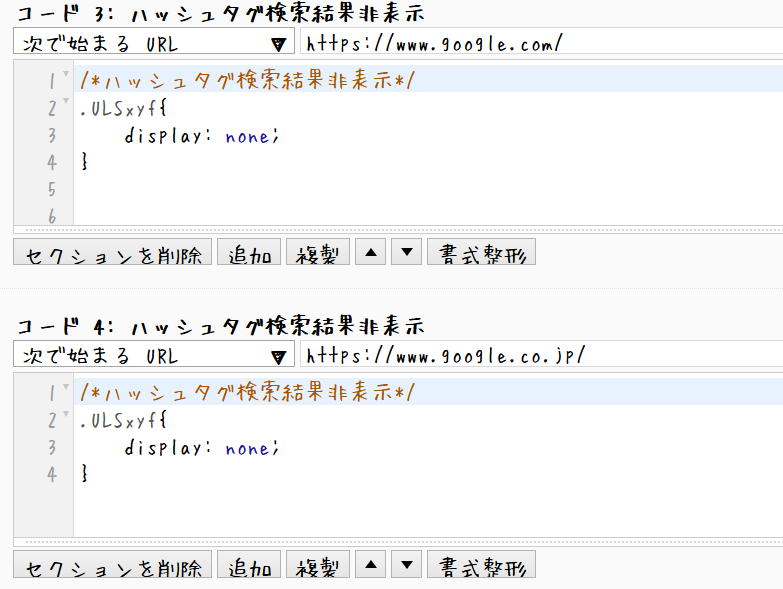
「すべて▼」を「次で始まるURL」に変更し、右の枠に「https://www.google.com/」(日本版だと「https://www.google.co.jp/」)と入力します。
その下にある広いスペースに下記のCSSをコピペします。
/*ハッシュタグ検索結果非表示*/
.ULSxyf{
display: none;
}その後、左側の「保存」を押して完了です。

グーグル検索のページで、Stylesアイコンをクリックすると、先ほど書いたCSSのタイトルが表示されます。
太字になっている・左の□にチェックが入っている状態であればそのCSSが機能しています。
グーグル検索のページでハッシュタグ検索結果も見たい場合は、このチェックを外してオフにすることで再度表示させることができます。
おわりに
グーグル検索で「#~を含む投稿」を非表示にする方法について書きました。
検索結果にニュースや画像などに加えてハッシュタグ検索が追加されました。
いろいろな情報が表示されて便利に思える半面、わたしのようにシンプルに調べ物をしたいタイプには合わないため、Webブラウザ側で都度非表示にしてシンプルに表示させるようにしています。
検索で疲れたくない、という場合には、CSSを書いて非表示にする方法はお勧めです。