わたしは、PCを使ううえで、ネットで見たくないものについては、複数の方法で非表示にすることで見ないようにしています。
具体的には、ブラウザの次の3つの拡張機能(アドオン)を使って、非表示の設定をしています。
- uBlockOrigin
右クリックで広告や画像、表示エリアを非表示にできる - uBlacklist
指定したサイトをgoogle検索の結果から非表示にできる
(アクセス自体はいつでもできる) - Stylus
CSSという文章を書いて、表示エリアを非表示にできる
ただ、一度非表示にしても表示させたい場合がある、誤ってほかのものを非表示にしてしまった、という場合があります。
今回は、上記の拡張機能で一度非表示にしたものを再表示する方法について書いています。
uBlockOriginで非表示にしたものを再表示する
uBlockOriginは、非表示にしたい画像などを右クリックで非表示にできる機能です。
非表示にする方法は、下記を参照ください。

uBlockOriginで非表示にしていたものを再表示させる方法は2つあります。
1.一時的にuBlockOriginを無効にする方法
まず、一時的にuBlockOriginを無効にすることです。
再表示させたいものがあるページを開いている状態で、uBlockOriginのアイコンをクリックします。
するとメニューがアイコンの下に出てきます。
そのアイコンに大きく表示されている電源ボタンのようなものをクリックします。

更新を示す矢印が表示され、その矢印を押すと、そのサイトではuBlockOriginが一時的に無効になり、非表示にしていたものを表示させることができます。
2.uBlockOriginを有効にしたまま、非表示にした要素を編集する方法
また、uBlockOriginを有効にしたまま、非表示にしたものを再表示させることもできます。
たとえば、誤って本来表示したままでよかったものを非表示にしてしまった場合です。
再表示させたいものがあるページを開いている状態で、ブラウザ右上のuBlockOriginのアイコンをクリックします。
さらに、メニューの右下部分にある歯車のアイコンをクリックします。
すると、ダッシュボード画面が開きます。
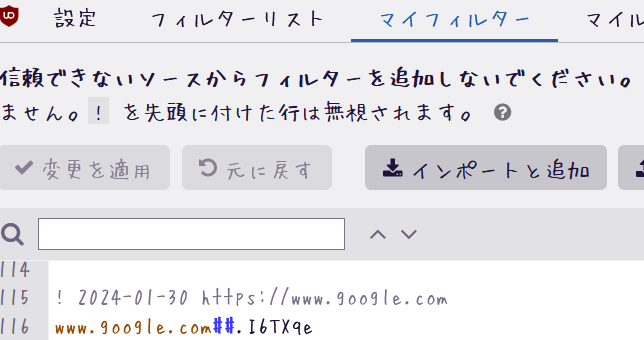
上部のメニューのなかの「マイフィルター」をクリックすると、これまで非表示にしたもののリストが表示されます。

そのリストの日付やサイトのアドレスを参考に、再表示させたい(非表示をキャンセルしたい)ものを探します。
メモ帳と同じように編集や削除もマイフィルターで行えるため、「Delete」キーでそれを消して「変更を適用」で再表示できます。
また、削除しないけど非表示にしたい場合は、行の冒頭に半角の「!」をつけると、その行がグレーになって機能しなくなります。
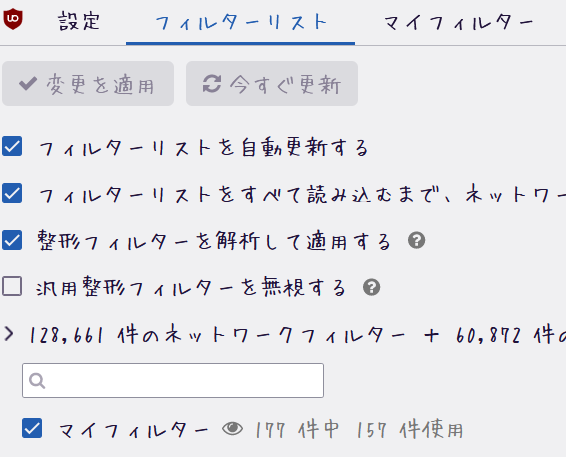
上部のメニューの「フィルターリスト」でチェック外すことで、マイフィルターや購読したフィルターなど様々な非表示項目を無効にすることができます。

uBlacklistで非表示にしたものを再表示する
uBlacklistは、google検索結果から見たくないサイトを非表示にするだけの機能です。
ブックマークや他サイトからのリンク、アドレス直接入力では見ることができます。
非表示にする方法は、下記を参照ください。
再表示させる方法は次の2つです。
1.google検索結果上で再表示させる
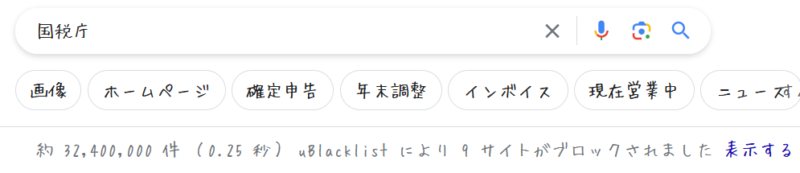
uBlacklistを使うと、google検索結果の冒頭に、下図のように、ブロックしたサイトがあることが表示されます。
「表示する」をクリックすると、非表示にしたサイトを一時的に表示させることができます。

2.uBlacklistのブロックを削除する
uBlacklistで一度非表示にしたサイトのブロックを外すには、ブラウザ右上のuBlacklistアイコンをクリックして、「オプション」を表示させます。
すると、一番最初の「一般」に自分が指定したリストの一覧が出てきます。
ブロックを解除したいサイトの行を消して「保存」を押すと、ブロックを解除することができます。
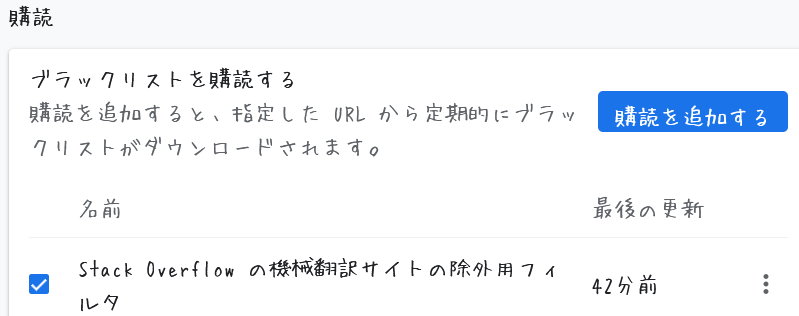
また、下のほうに行くと「購読」という項目があります。

こちらは、他の人が作成したリストを自分に取り込んで使用するための機能です。
購読を解除したい場合は、購読したリストの右にある点をクリックし、「削除」を押すと購読したリストを削除することができます。
Stylusで非表示にしたものを再表示する
Stylusは、CSSという文章を書いて、表示レイアウトを自分で調整できる機能です。
ここまでの画面のスクリーンショットをみてお気づきかもしれませんが、フォントを変えているのもStylusでCSSを書いています。
StylusでCSSを書くことで、特定の場所に「見たくない場所の名前」と {display:none;} ということばで、見たくない場所を非表示にすることができます。
下記を見ていただくと、実際にStylusを使って非表示にした例がわかるかと思います。
非表示にしたもの再表示させる方法は2つあります。
1.一時的に書いたCSSを無効に切り替える
再表示させたいものがあるページを開いている状態で、ブラウザ右上のStylusのアイコンをクリックします。
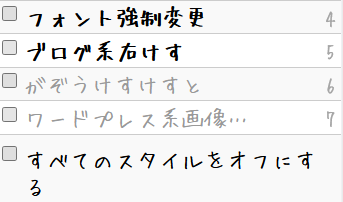
すると、これまでに書いたリストのうち、そのページに関係するものが表示されます。

色の濃い文字が現在有効になっているもの、色の薄い文字が現在無効になっているものです。
左側にある□ボタンを押すことで、CSSの有効と無効(非表示と表示)を切り替えることができます。
「すべてのスタイルをオフにする」で、そのサイトでStylusが一時的に無効になり、非表示にしていたものを表示させることができます。
これらの方法は、ボタン1つですぐに切り替えることができます。
2.非表示にした要素を編集する
ブラウザ右上のStylusのアイコンをクリックします。
そして、メニュー画面の「管理」を開きます。
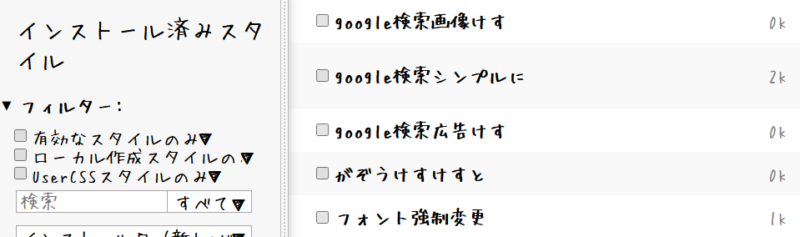
すると、左側に「インストール済みスタイル」以下様々なメニュー、右側にこれまで自分が設定したCSSのリストが表示されます。

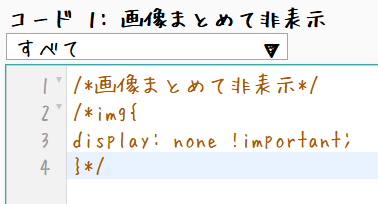
今回は、「がぞうけすてすと」というタイトルのCSSを無効にしてみます。
まず、タイトル名をクリックします。
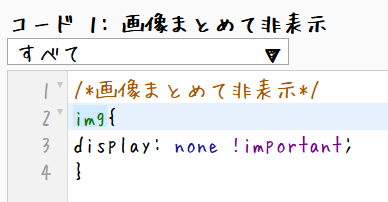
すると、画像を非表示にするためのCSSが書かれており、一行目には「/*画像をまとめて非表示*/」と書かれています。

最初の「/*」と最後の「*/」で囲んだものは、プログラムではなく説明コメントを表しています。
この記号で囲むことによって、プログラムではない文字として書いた内容が認識され、プログラムとしては機能しなくなります。
そこで、書かれているCSSを「/*」と「*/」で囲むことで、画像を非表示にするというプログラムを無効化してただの文字として認識させます。

ちなみに、また使うかもしれないプログラムを残したまま、ただの文字として無効化することをコメントアウトといいます。
今回、また使うかもしれないため、いったんコメントアウトに変更しました。
あとは「保存」することで、無効化することができます。
もう使わないと確定した場合は、CSSを削除することができます。
おわりに
今回は、uBlockOrigin、uBlacklist、Stylusで非表示にしたものを無効化して再表示する方法について書きました。
非表示にしたけどやむを得ず見る場合、間違えて非表示設定にしてしまった場合には、こちらを参考に再表示できるかと思います。